给这个博客网站写一个README!
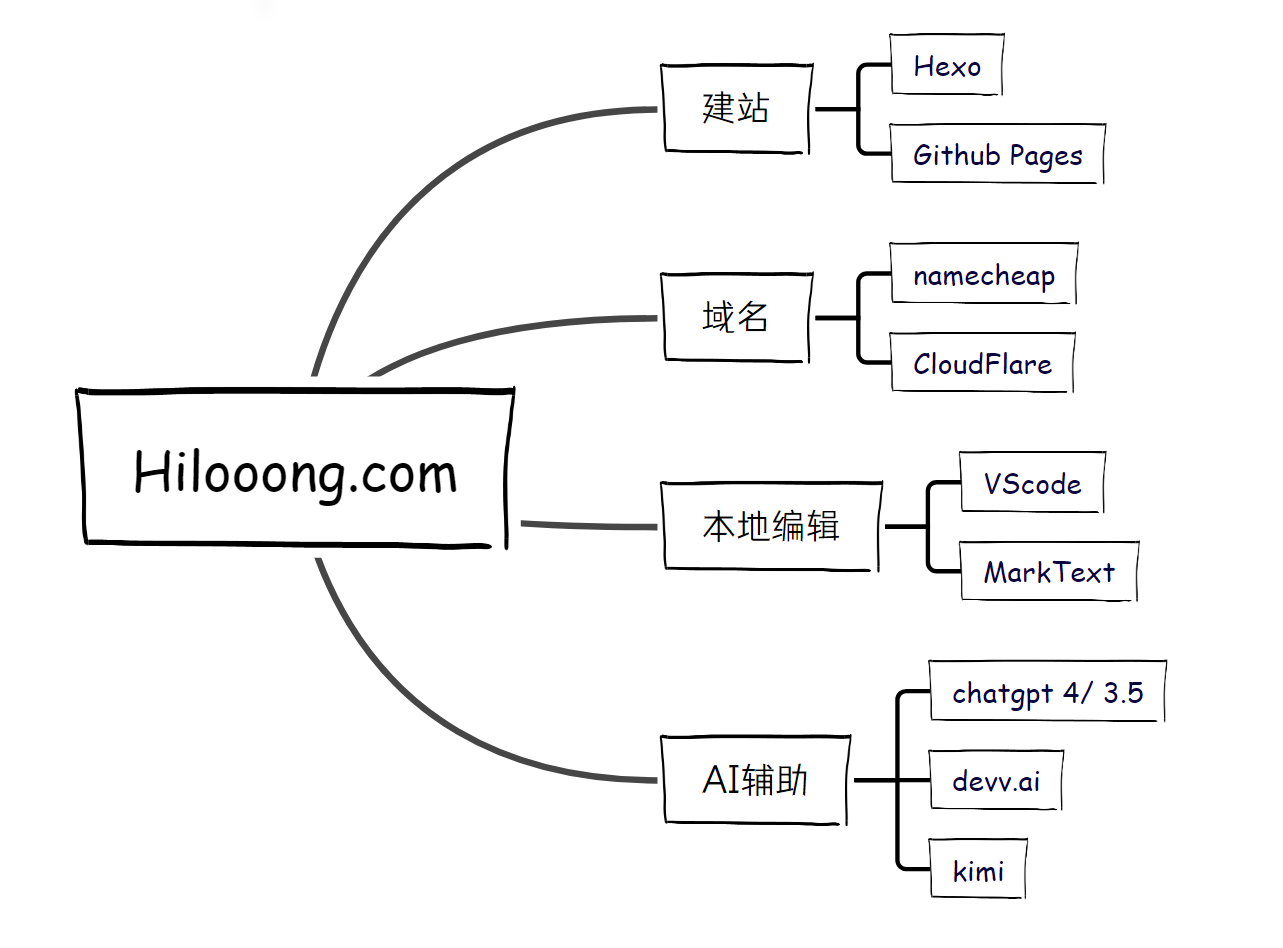
总览

以上就是我在建这个博客站的时候用到的工具&网站。
部署一个网站可以说是非常方便快捷了,我写这个的目的是记录一些可能容易遗忘的点,这样下次再部署的时候就会更加得心应手!
建站
Hexo - 博客构建框架
Hexo 是一个快速、简洁且高效的博客框架。
官网是:Hexo
模板可以在这里找到:Themes | Hexo
我当前使用的主题是Icarus,地址是:GitHub - ppoffice/hexo-theme-icarus
说不定以后看不顺眼了,或者另有新欢了又会换一个主题😆
Hexo有一些最基本的命令,在文档里面扫一眼就知道了,很简单。
主要用到的几个命令是:
- 在一个空文件夹下初始化项目:
1 | hexo init |
- 然后需要用npm来安装依赖:
1 | npm install |
- 接着就是一些启动和部署的命令:
1 | hexo server(或者hexo s) |
几个要注意的地方:
1、关于npm install
在npm install的时候有可能会遇到一些问题,比如npm install hexo-deployer-git --save不成功,这时候可以试着把node_modules整个文件夹删掉,再重新npm install一次,防止之前可能使用pnpm来管理包导致的冲突。
2、关于hexo deploy
hexo deploy的时候会把public文件夹下的代码推送到远程仓库,其他的代码还是在本地。
在hexo d的时候,可以加上commit,比如hexo d -m "first commit",和git的命令类似。
Github Pages
用github pages来托管博客
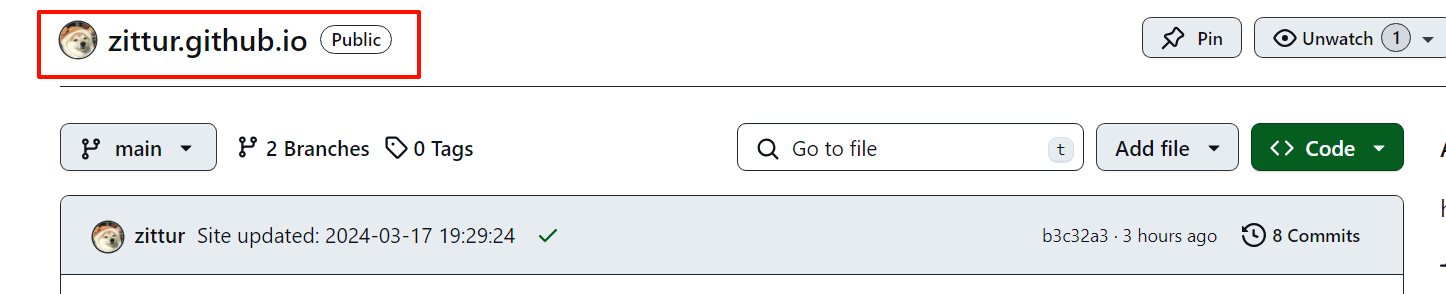
在github上新建一个开源(Public)的项目,注意项目的名字。
比如我的GitHub用户名是zittur,那么我就创建一个zittur.github.io的代码库,这样Github Pages就能自动识别到了。

接下来需要做的就是配置博客项目的 _config.yml 文件:
1 | deploy: |
配置好之后,再执行hexo d就可以将public下的代码推送到GitHub的zittur.github.io代码库的main分支上去了。
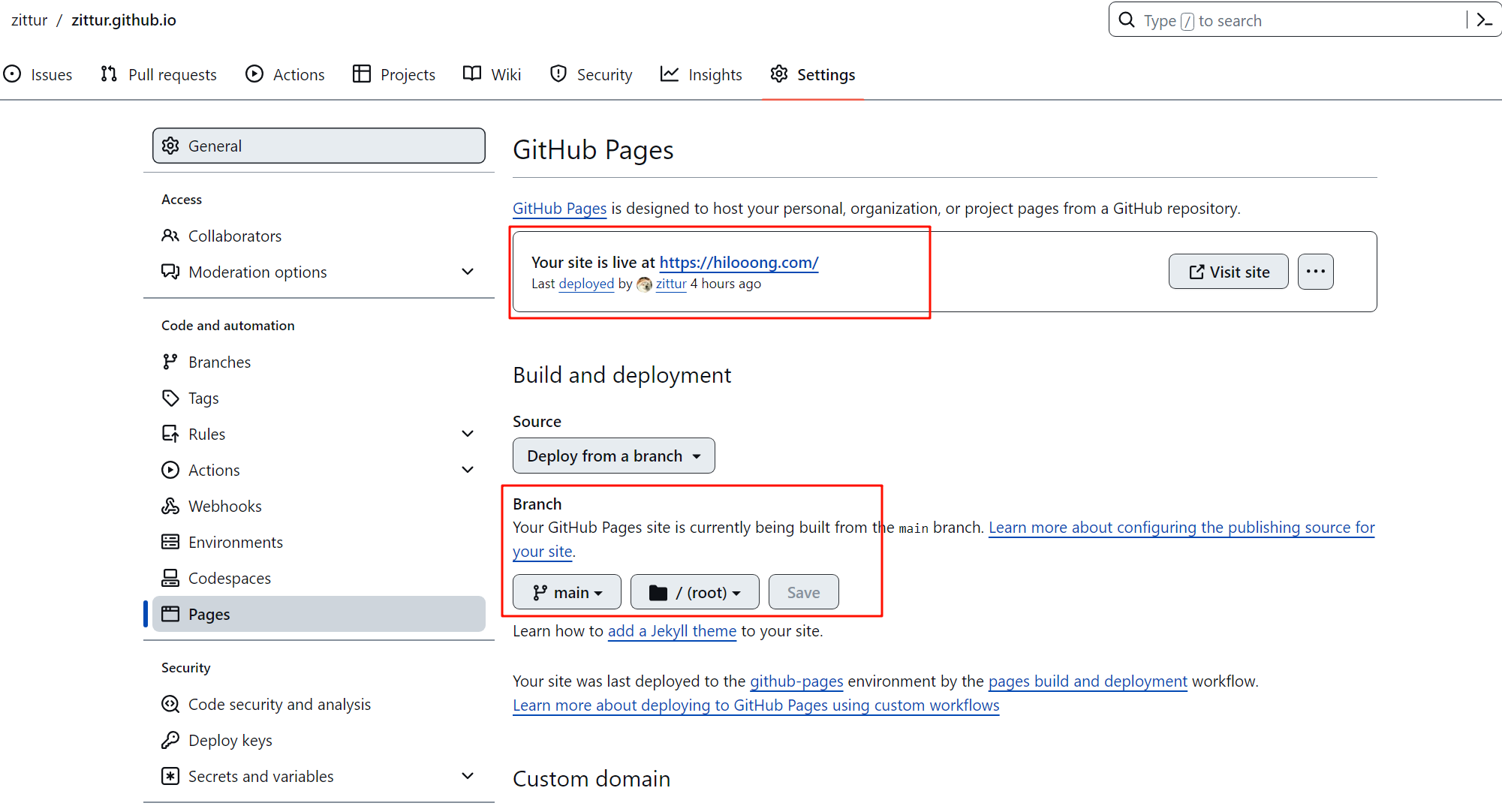
接着就是设置github pages。
Settings 👉 Pages 👉 Github Pages

确定Github Pages打开了,然后将Branch设置成main分支,因为我们推上来的public的内容都在这个分支上。
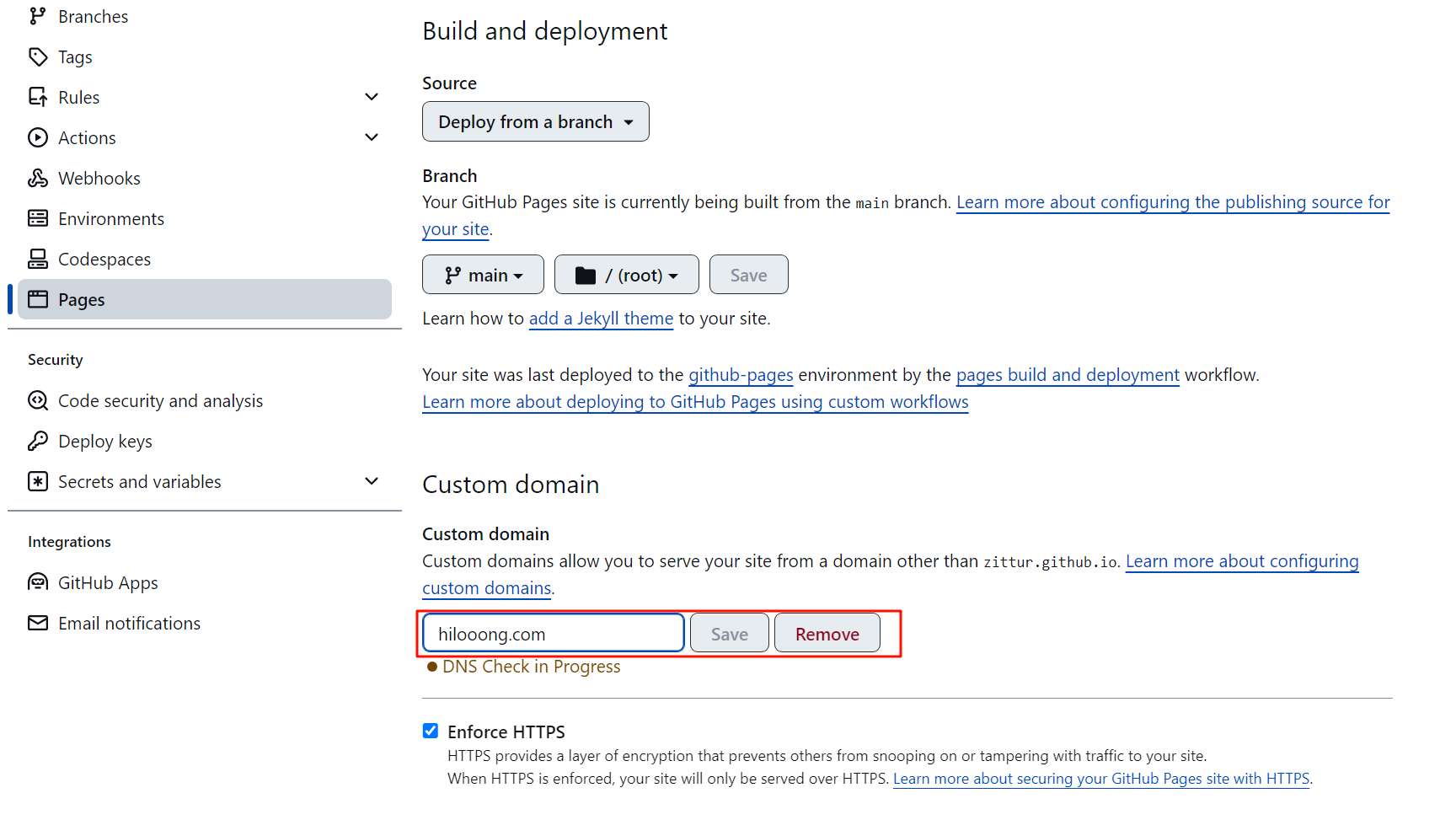
设置Custom domain,把我们买的域名填在这里,这个在后面降到namecheap的DNS配置的时候再展开。

如果还没有设置自定义域名,那么这时候就可以访问zittur.github.io来直接访问博客了。
将源码也一并上传Github
以上只是将hexo generate的内容上传到GitHub,使用Github Pages的功能部署了一个在线的网站,但是其他的代码还是在本地,如果需要在多个不同的端上操作,也可以把这些源码给push到GitHub上,方便多端同步。
GitHub上新建一个私有仓库,空的仓库就行了。
在本地的博客文件夹中执行git相关的操作,比如,我在本地的博客路径hilooong下执行:
代码库初始化:
1 | git init |
添加远程仓库:
1 | git remote add origin [email protected]:zittur/hilooong.git |
设置主分支:
1 | git branch -M master |
添加代码前检查一下.gitignore,就不把node_modules/和public/推到这个仓库去了:
1 | git add . |
然后就是:
1 | git commit |
推送到远程仓库:
1 | git push -u origin master |
域名
Namecheap和CloudFlare
我的域名 hilooong.com 是在namecheap上买的,之前都是在狗爹那买的,但是总感觉体验不佳,这次试一下在namecheap上体验如何。
因为我使用了CloudFlare,所以域名买好了之后要先配置NameServer。
CloudFlare的配置流程
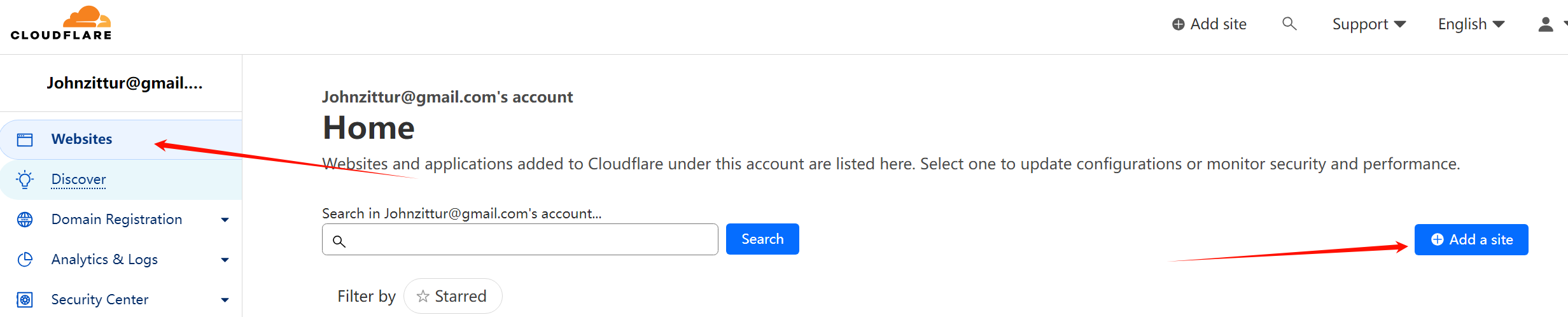
添加网站:

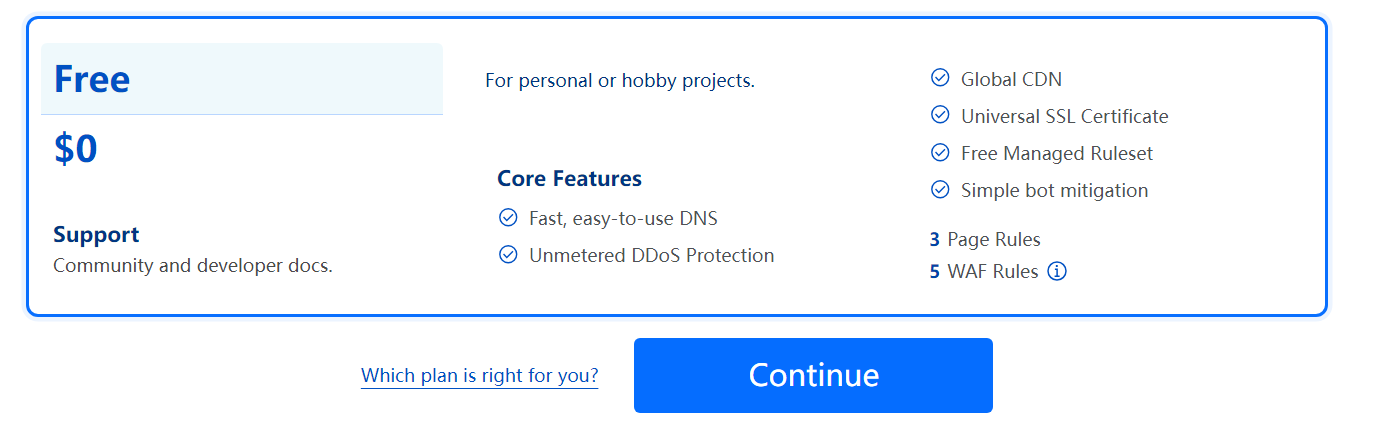
Step1,选择免费模式:

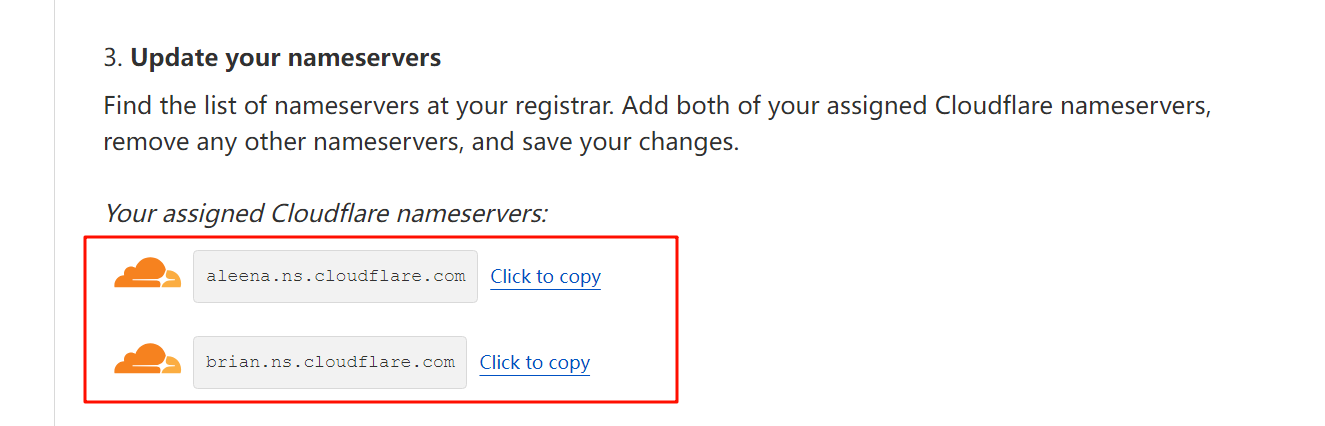
Step2,复制这两个NameServer的地址配置到namecheap上。

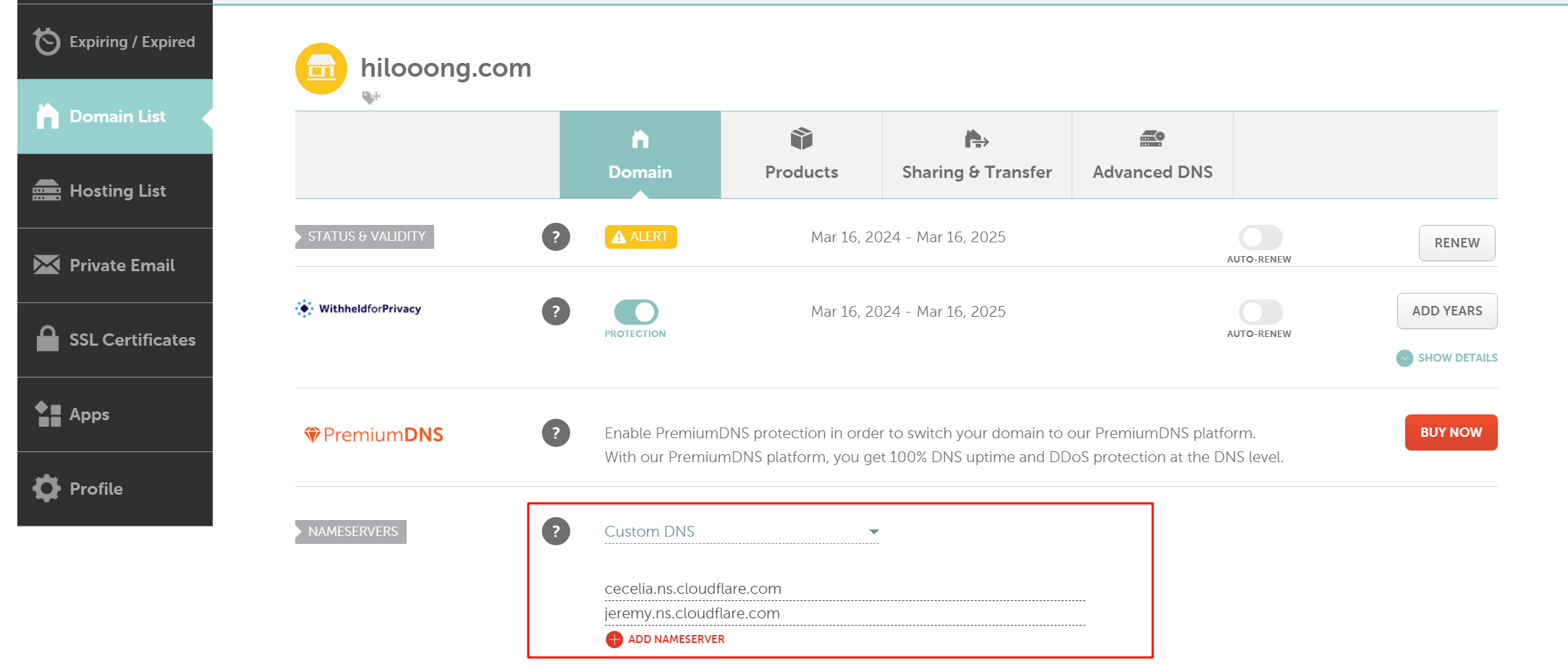
namecheap的nameservers配置选择自定义 DNS(Custom DNS),也就是说让CloudFlare来配置DNS,就不再namecheap这里配置了。

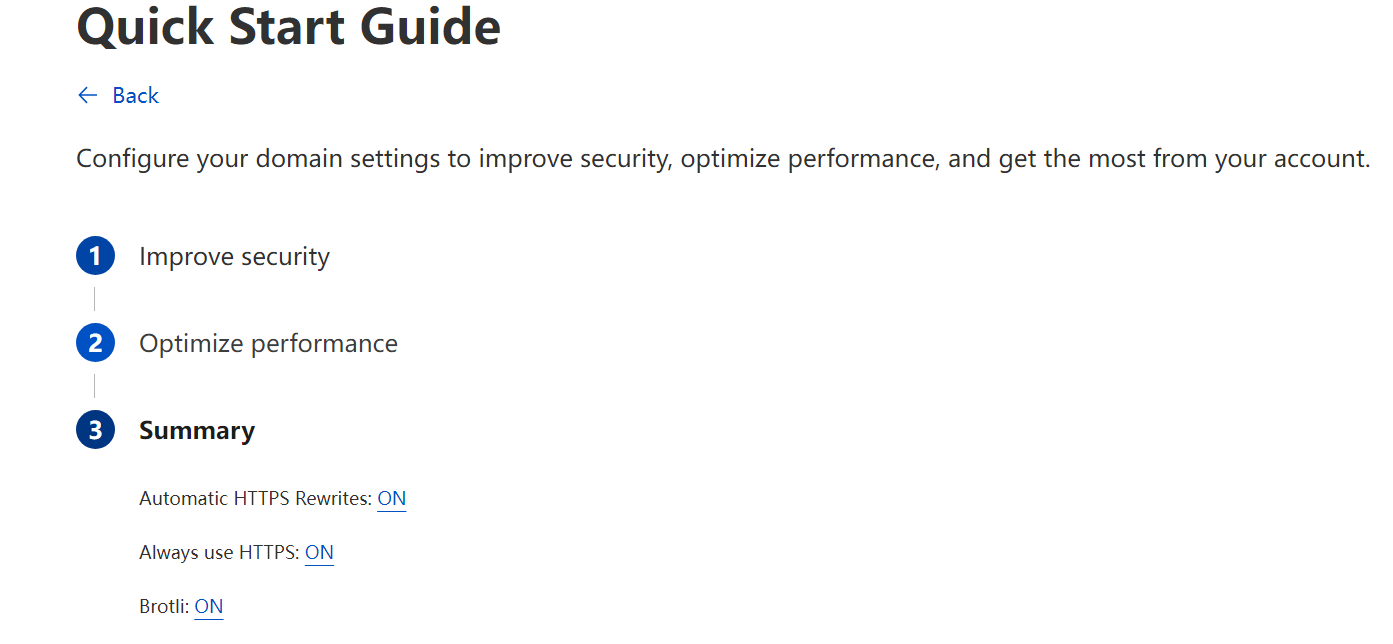
Step3,CF中将下面这三个配置的开关都打开:

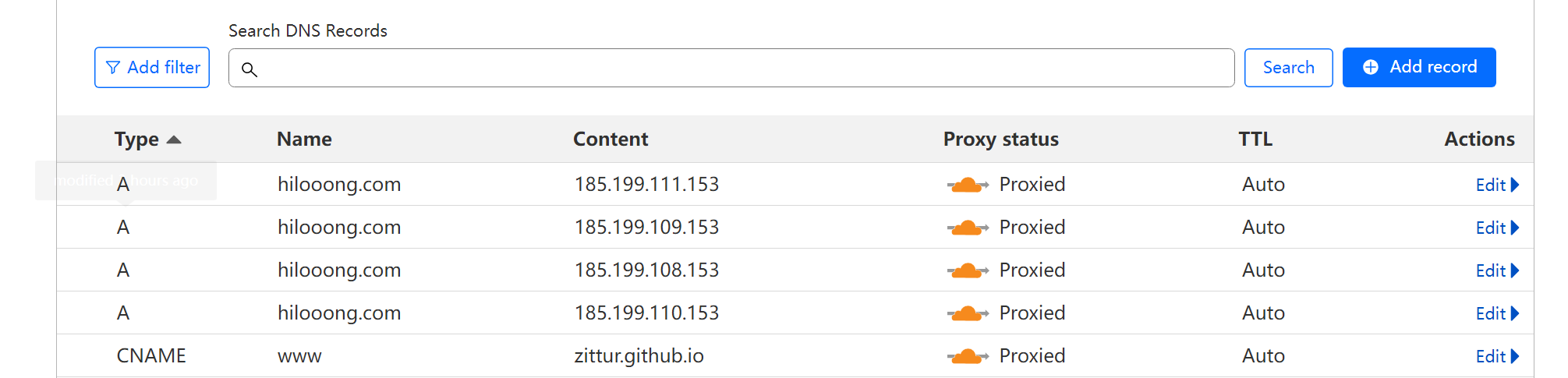
接着还需要在CF的DNS配置中解析A记录和CNAME记录。
因为我们使用的是Github Pages来部署的博客,也就是说,我们是希望通过访问域名hilooong.com之后,转到域名zittur.github.io上的。
那么,这几个记录的配置如下:

四个A记录是github pages的IP。
1 | 185.199.111.153 |
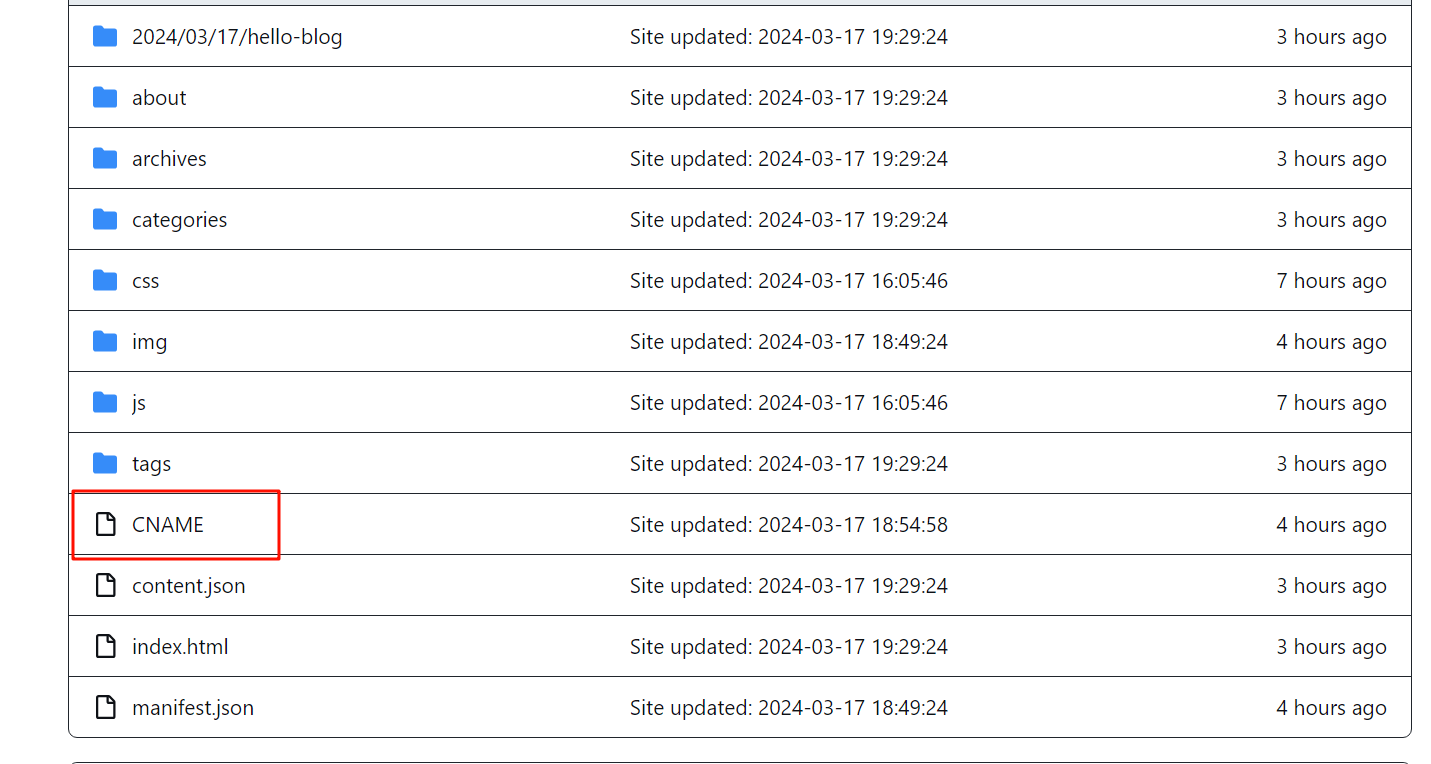
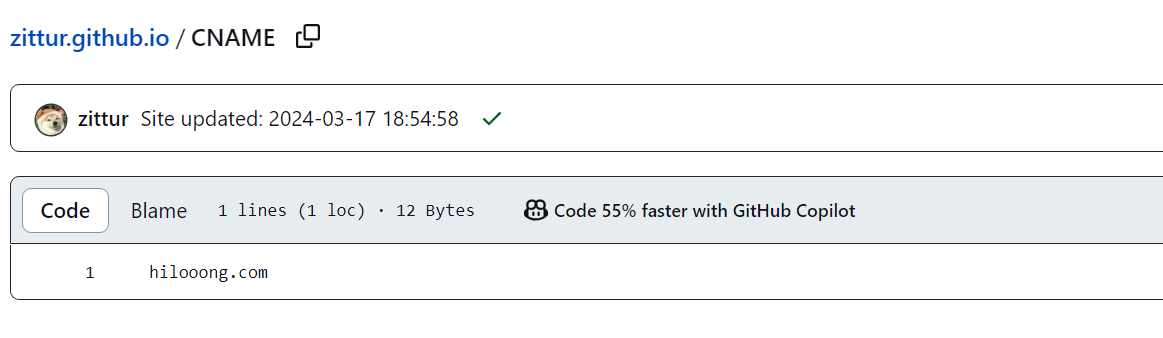
有一个点要注意,除了在这里需要配置CNAME,还需要在博客根目录下添加一个名为CNAME的文件,文件内容就是域名,这样保证每次部署的时候都能和域名绑定在一起。


github pages在设置custom domain的时候可能还需要验证域名归属,其实就是按要求在DNS里面配置一条TXT的记录即可。
至此,域名就算绑定成功了,可以愉快地使用域名来访问了。
Google Analysis代码
我们还可以在GA中添加数据流,这样还可以通过GA的控制台看到网站的访问情况。
Icarus的主题配置文件提供了统计的配置:
1 | plugins: |
tracking_id 在我们添加数据流之后可以获得,就是衡量ID(measurement-id)。
添加之后部署成功,可以在GA验证一下是否成功。
本地代码编辑
本地的代码编辑器使用的是VSCode。
Markdown编辑器用了开源的MarkText,暂时体验还不错,就是在添加图片的时候不是很方便。
AI辅助
devv.ai很好用,因为喂了很多技术文档,所以遇到问题问他一般都能解决。
kimi也很好用。
chatgpt也好用,虽然花了钱买gpt4,但是用起来真心疼啊,反而用得少了。
给这个博客网站写一个README!