给这个博客网站写一个README!
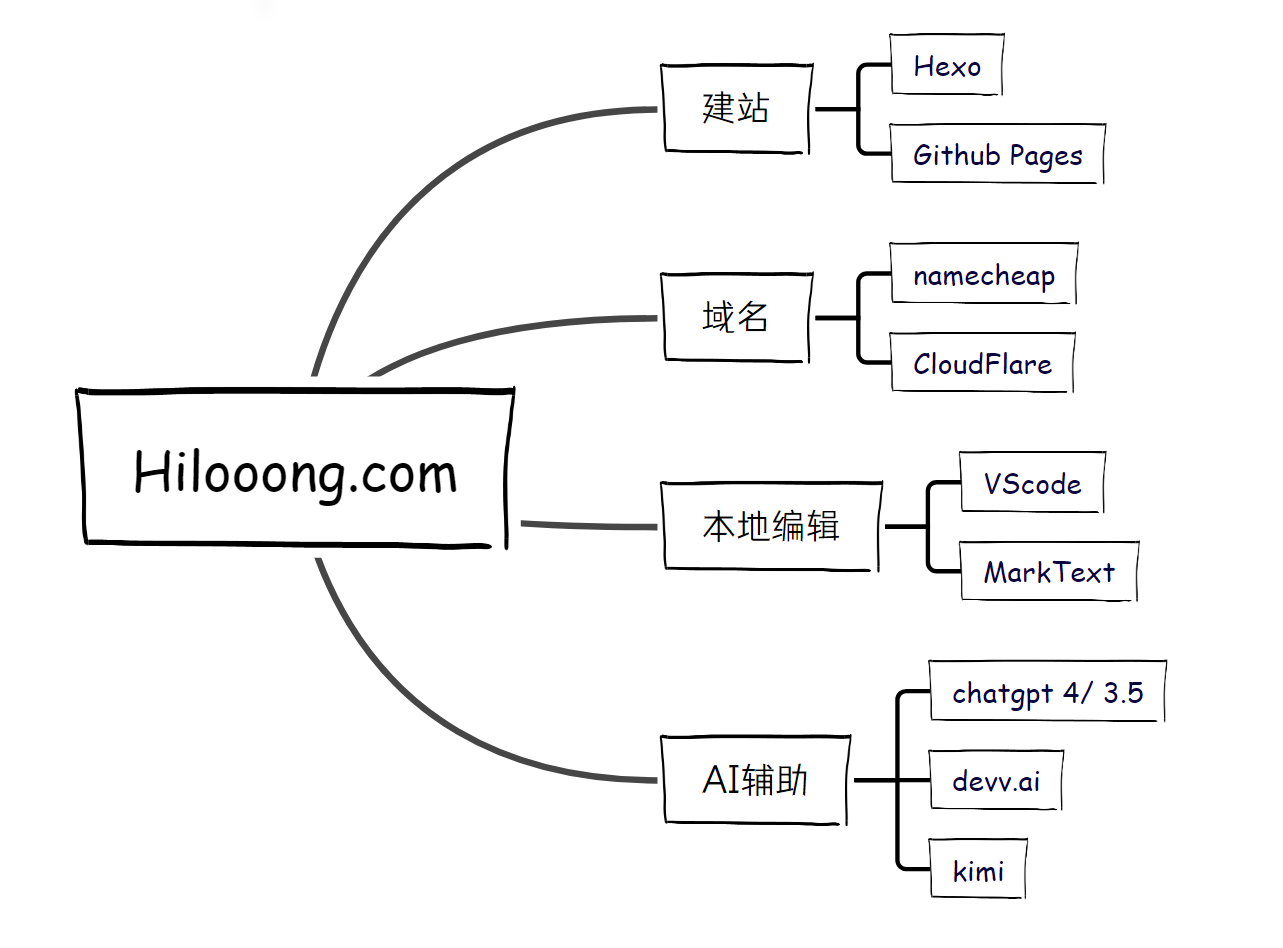
总览

以上就是我在建这个博客站的时候用到的工具&网站。
部署一个网站可以说是非常方便快捷了,我写这个的目的是记录一些可能容易遗忘的点,这样下次再部署的时候就会更加得心应手!
建站
Hexo - 博客构建框架
Hexo 是一个快速、简洁且高效的博客框架。
官网是:Hexo
模板可以在这里找到:Themes | Hexo
我当前使用的主题是 Icarus,地址是:GitHub - ppoffice/hexo-theme-icarus
说不定以后看不顺眼了,或者另有新欢了又会换一个主题 😆
Hexo 有一些最基本的命令,在文档里面扫一眼就知道了,很简单。
主要用到的几个命令是:
- 在一个空文件夹下初始化项目:
1 | hexo init |
- 然后需要用 npm 来安装依赖:
1 | npm install |
- 接着就是一些启动和部署的命令:
1 | hexo server(或者hexo s) |
几个要注意的地方:
1、关于npm install
在npm install的时候有可能会遇到一些问题,比如npm install hexo-deployer-git --save不成功,这时候可以试着把node_modules整个文件夹删掉,再重新npm install一次,防止之前可能使用 pnpm 来管理包导致的冲突。
2、关于hexo deploy
hexo deploy的时候会把 public 文件夹下的代码推送到远程仓库,其他的代码还是在本地。
在hexo d的时候,可以加上 commit,比如hexo d -m "first commit",和 git 的命令类似。
Github Pages
用 github pages 来托管博客
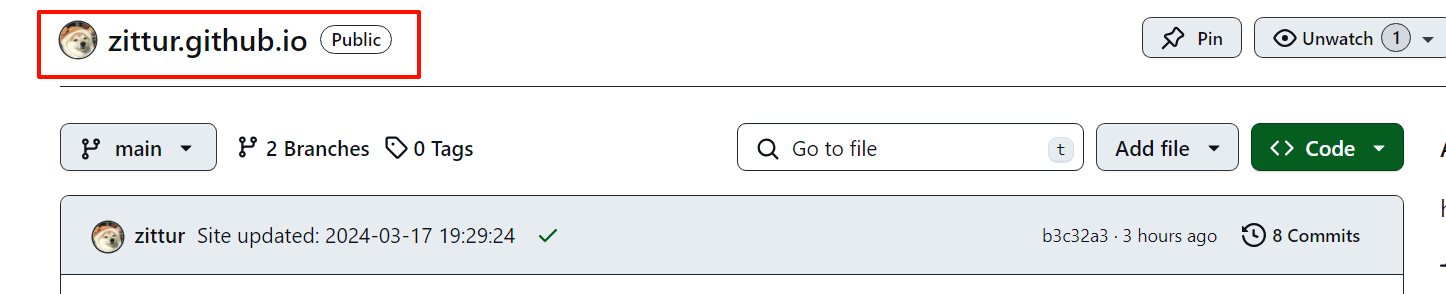
在 github 上新建一个开源(Public)的项目,注意项目的名字。
比如我的 GitHub 用户名是 zittur,那么我就创建一个 zittur.github.io 的代码库,这样 Github Pages 就能自动识别到了。

接下来需要做的就是配置博客项目的 _config.yml 文件:
1 | deploy: |
配置好之后,再执行 hexo d 就可以将 public 下的代码推送到 GitHub 的 zittur.github.io 代码库的 main 分支上去了。
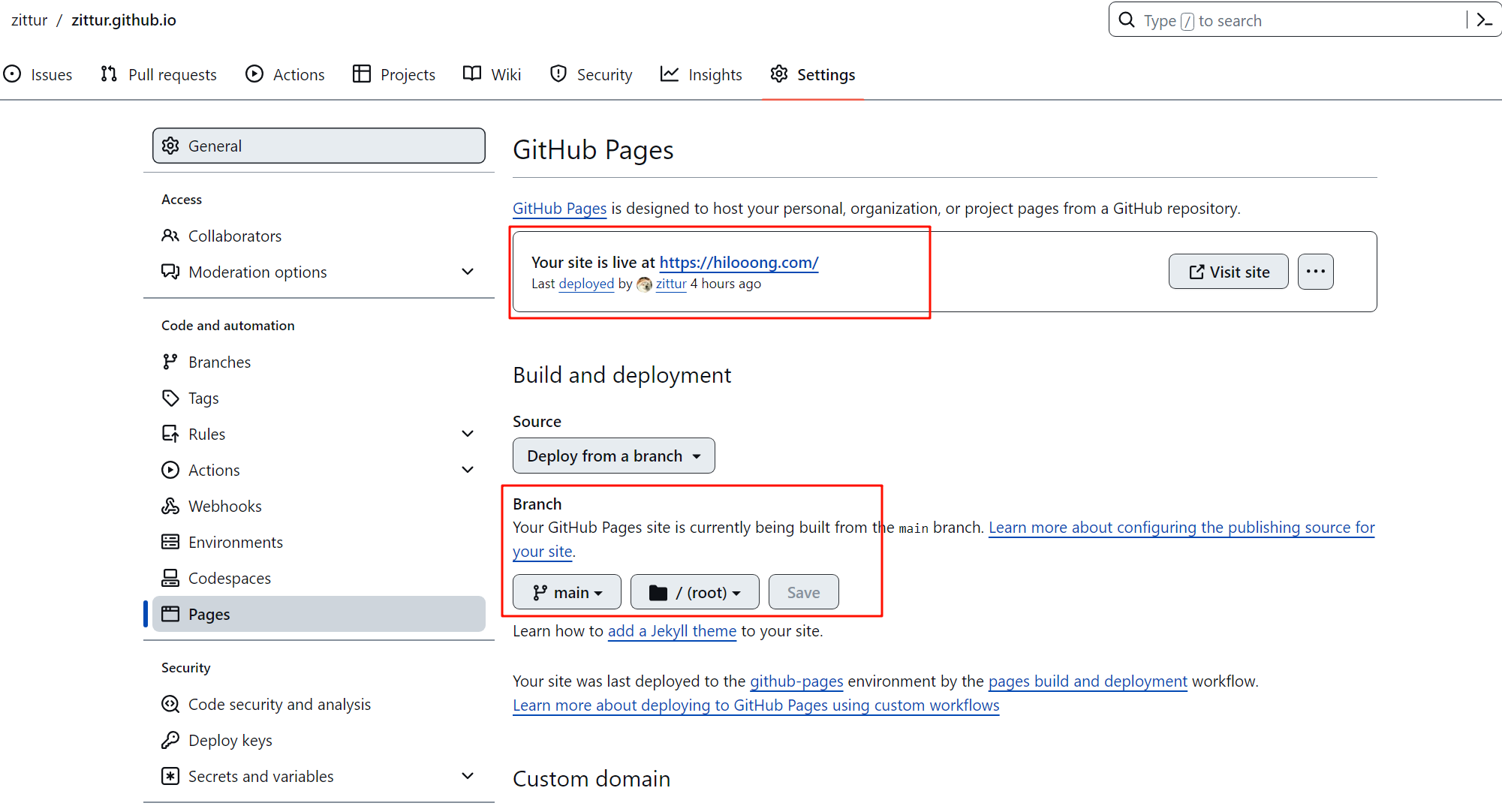
接着就是设置 github pages。
Settings 👉 Pages 👉 Github Pages

确定 Github Pages 打开了,然后将 Branch 设置成 main 分支,因为我们推上来的 public 的内容都在这个分支上。
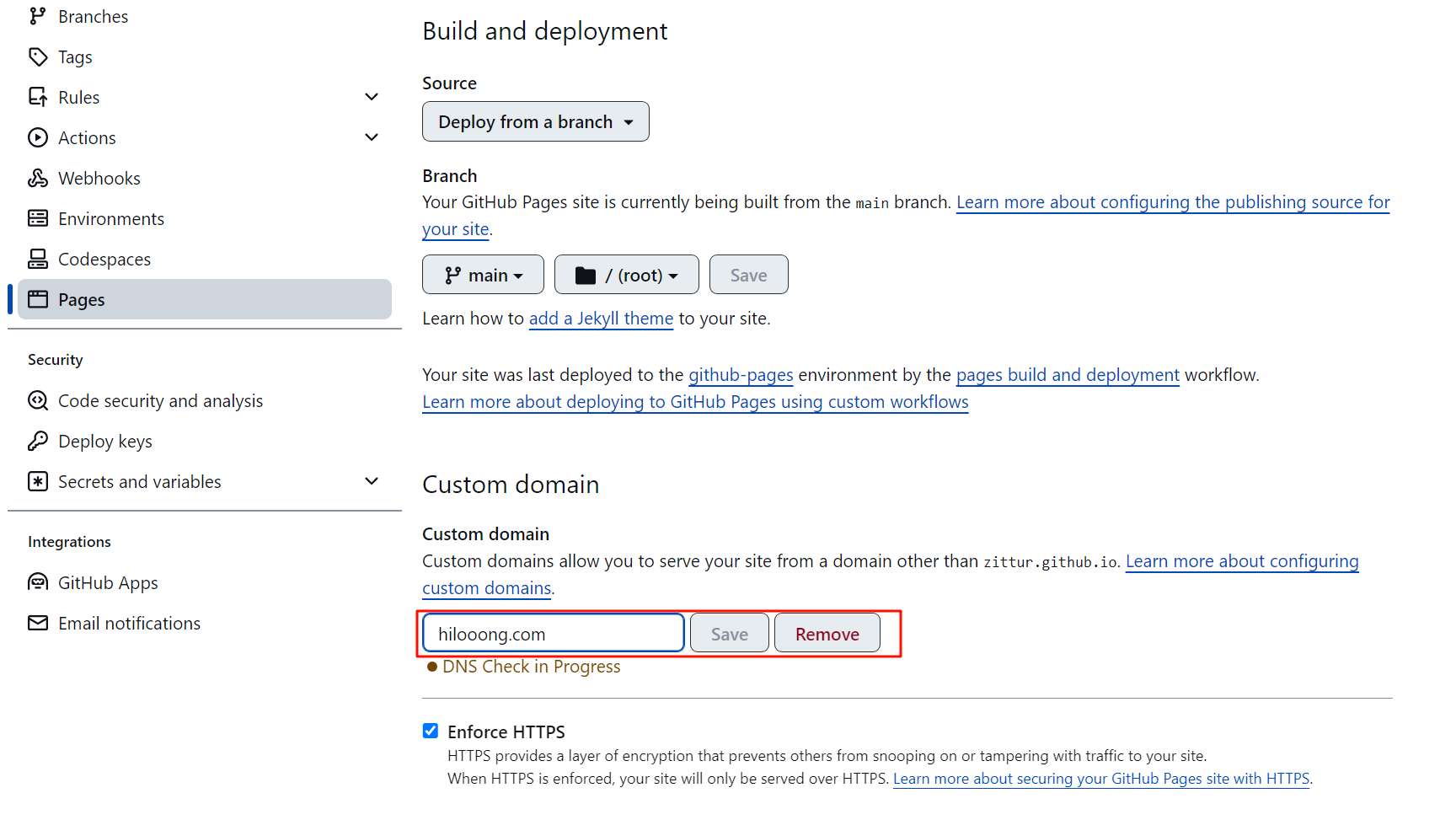
设置 Custom domain,把我们买的域名填在这里,这个在后面讲到 namecheap 的 DNS 配置的时候再展开。

如果还没有设置自定义域名,那么这时候就可以访问 zittur.github.io 来直接访问博客了。
将源码也一并上传 Github
以上只是将 hexo generate 的内容上传到 GitHub,使用 Github Pages 的功能部署了一个在线的网站,但是其他的代码还是在本地,如果需要在多个不同的端上操作,也可以把这些源码给 push 到 GitHub 上,方便多端同步。
GitHub 上新建一个私有仓库,空的仓库就行了。
在本地的博客文件夹中执行 git 相关的操作,比如,我在本地的博客路径 hilooong 下执行:
代码库初始化:
1 | git init |
添加远程仓库:
1 | git remote add origin [email protected]:zittur/hilooong.git |
设置主分支:
1 | git branch -M master |
添加代码前检查一下.gitignore,就不把 node_modules/和 public/推到这个仓库去了:
1 | git add . |
然后就是:
1 | git commit |
推送到远程仓库:
1 | git push -u origin master |
域名
Namecheap 和 CloudFlare
我的域名 hilooong.com 是在 namecheap 上买的,之前都是在狗爹那买的,但是总感觉体验不佳,这次试一下在 namecheap 上体验如何。
因为我使用了 CloudFlare,所以域名买好了之后要先配置 NameServer。
CloudFlare 的配置流程
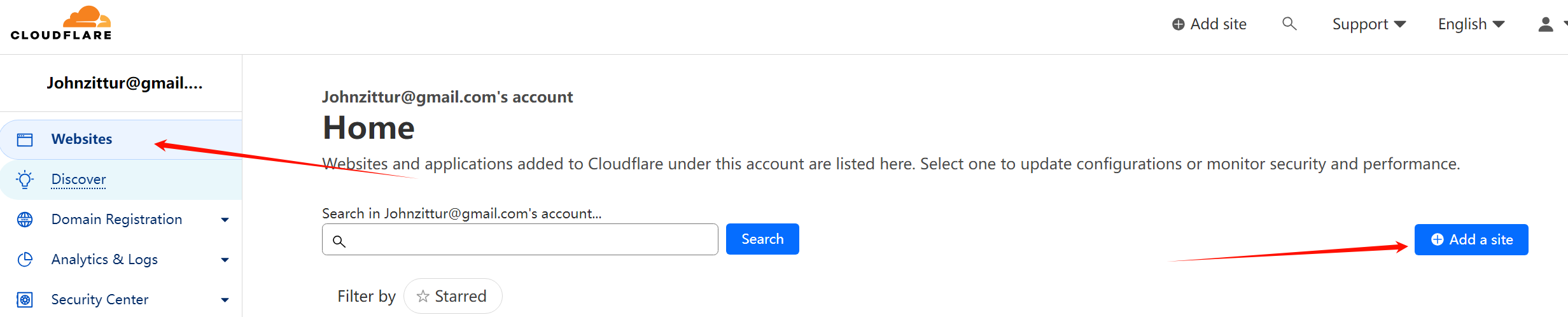
添加网站:

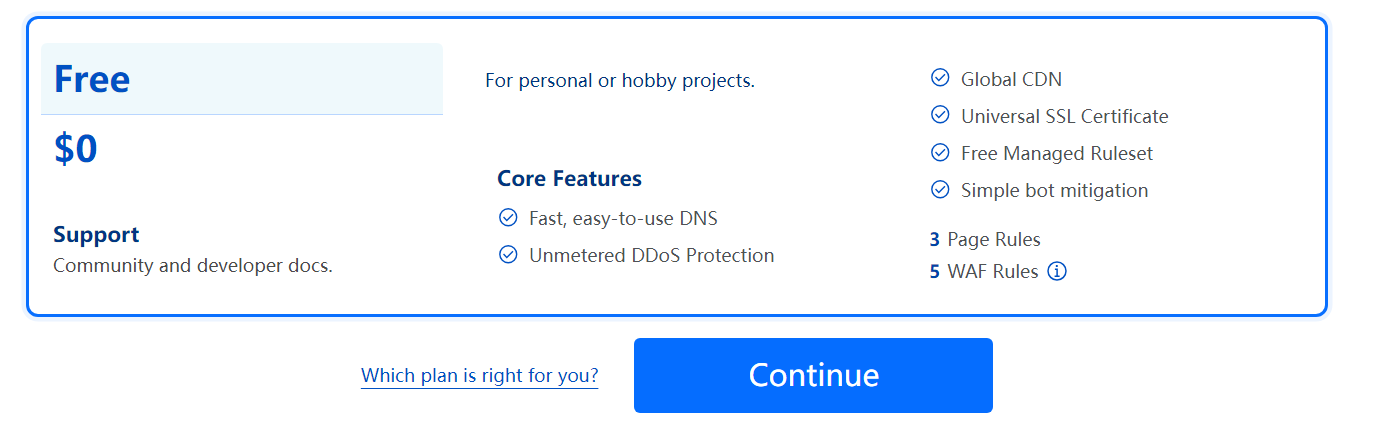
Step1,选择免费模式:

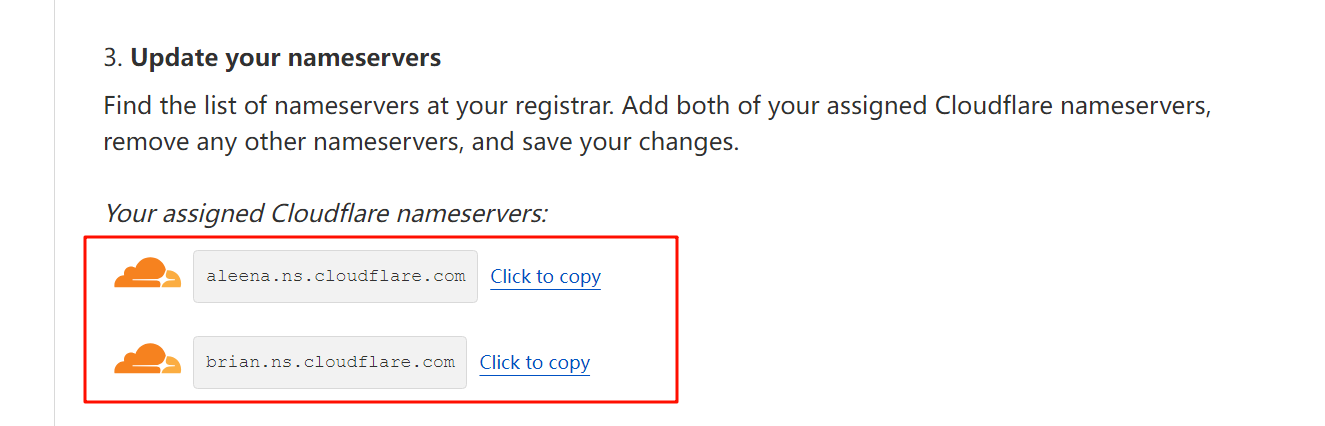
Step2,复制这两个 NameServer 的地址配置到 namecheap 上。

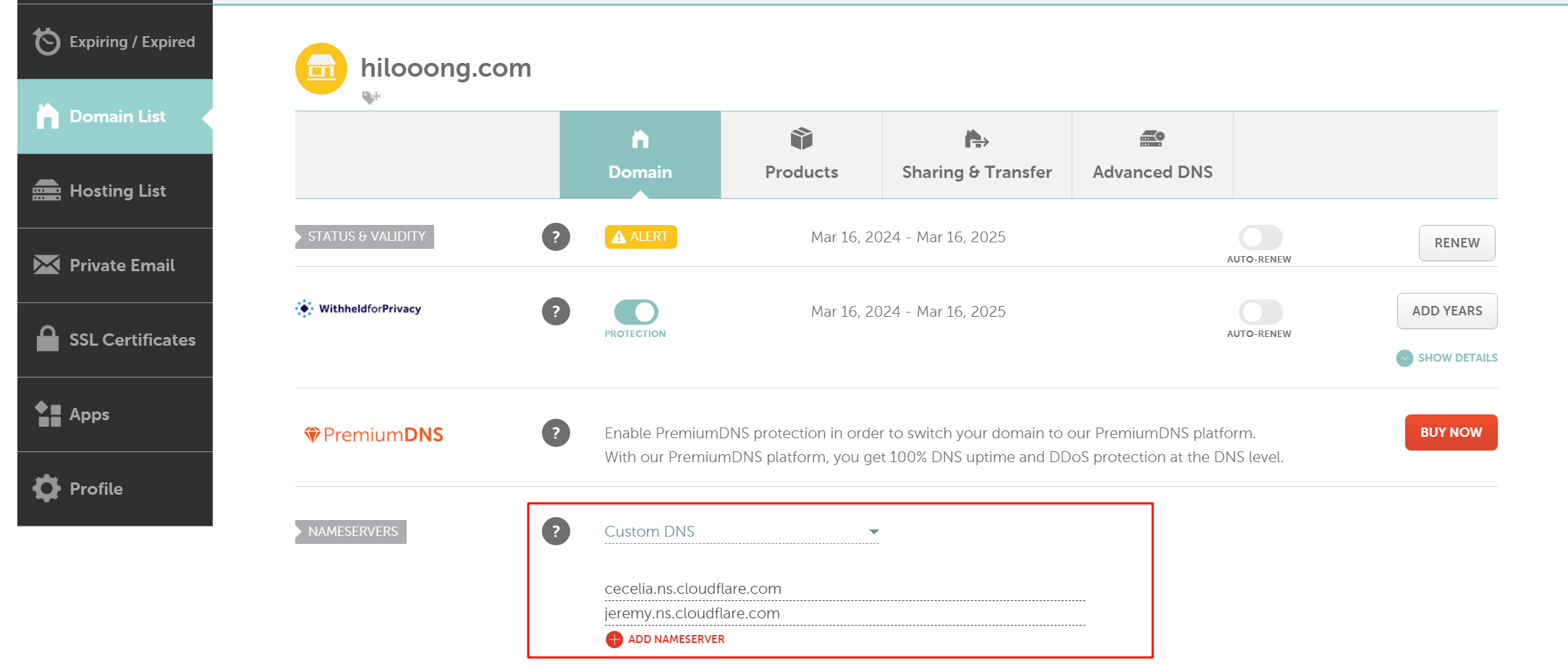
namecheap 的 nameservers 配置选择自定义 DNS(Custom DNS),也就是说让 CloudFlare 来配置 DNS,就不再 namecheap 这里配置了。

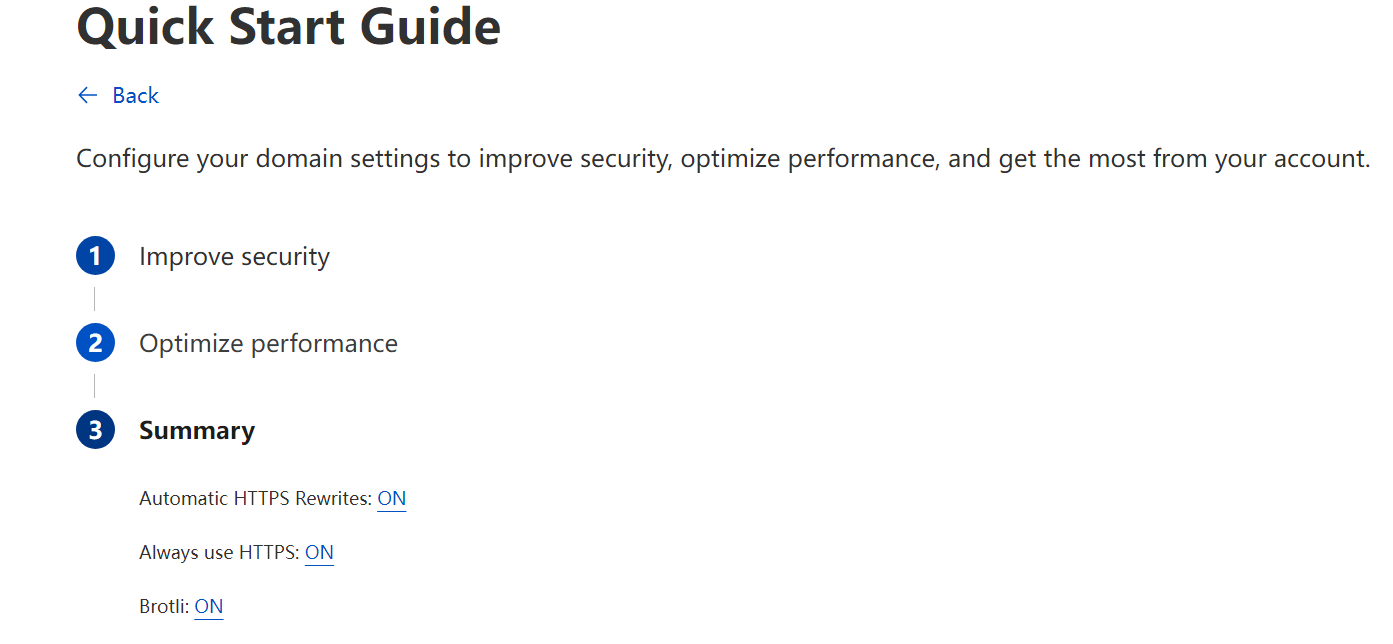
Step3,CF 中将下面这三个配置的开关都打开:

接着还需要在 CF 的 DNS 配置中解析 A 记录和 CNAME 记录。
因为我们使用的是 Github Pages 来部署的博客,也就是说,我们是希望通过访问域名 hilooong.com 之后,转到域名 zittur.github.io 上的。
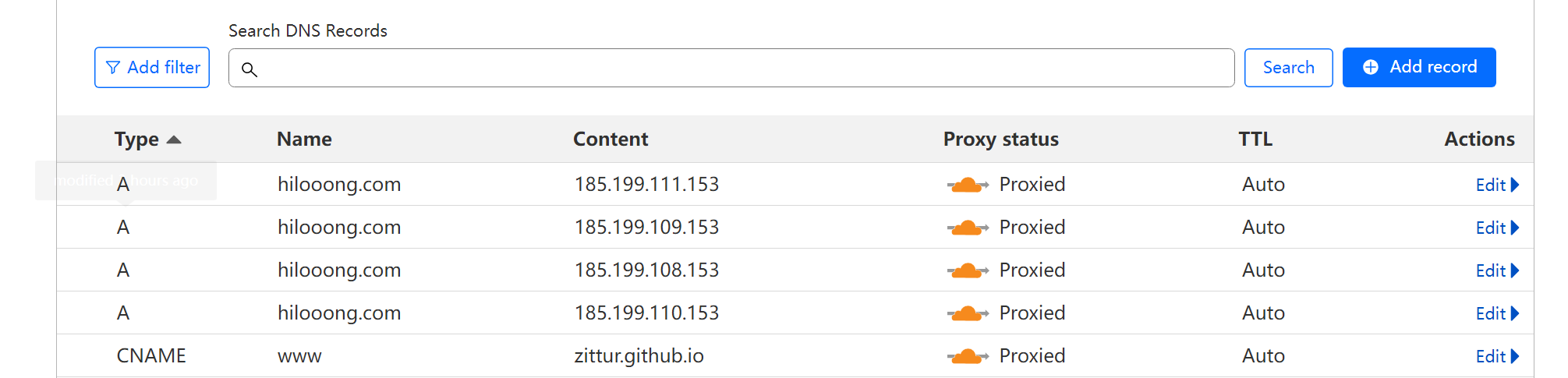
那么,这几个记录的配置如下:

四个 A 记录是 github pages 的 IP。
1 | 185.199.111.153 |
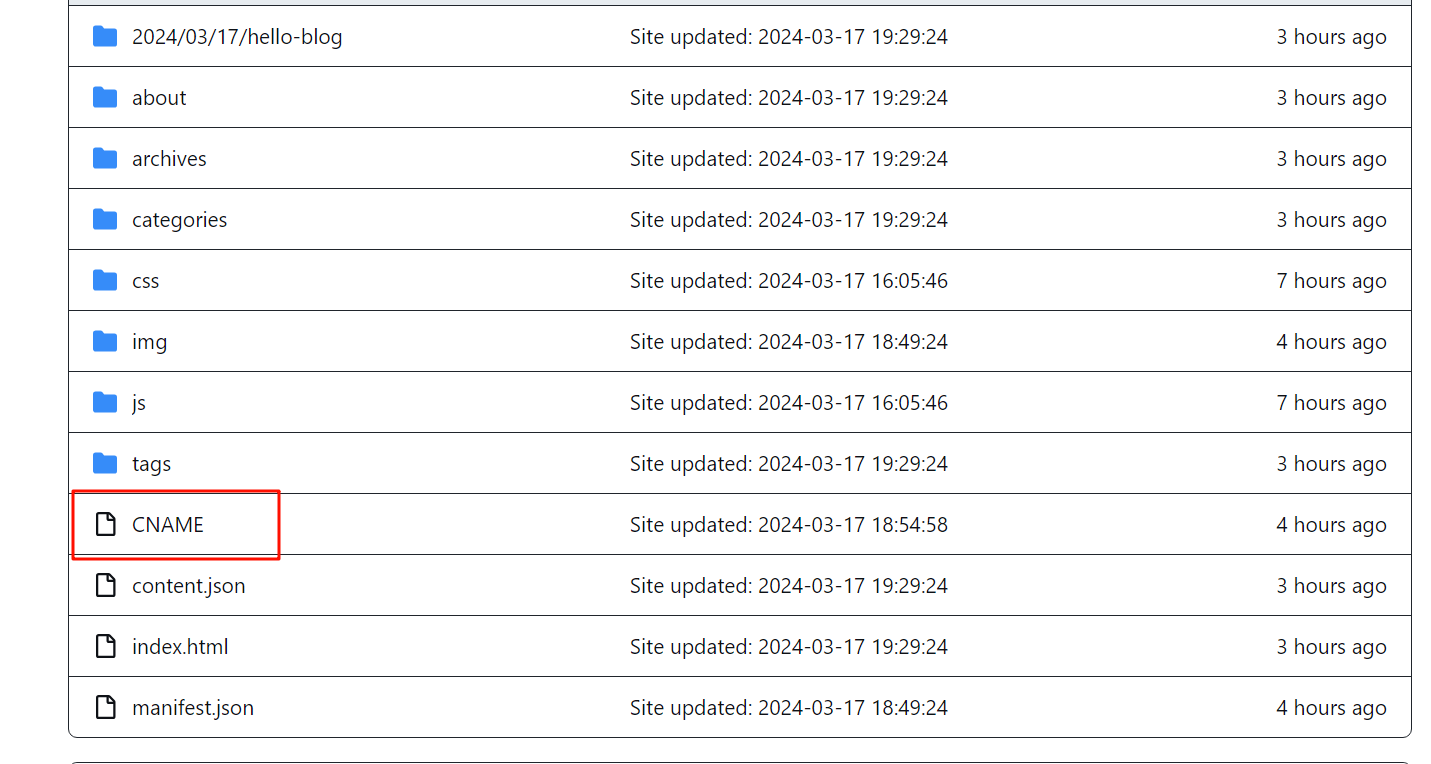
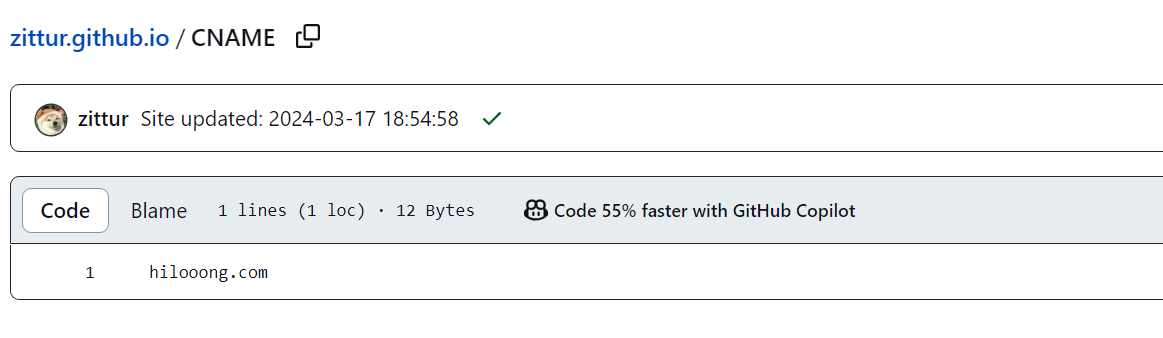
有一个点要注意,除了在这里需要配置 CNAME,还需要在博客根目录下添加一个名为 CNAME 的文件,文件内容就是域名,这样保证每次部署的时候都能和域名绑定在一起。


github pages 在设置 custom domain 的时候可能还需要验证域名归属,其实就是按要求在 DNS 里面配置一条 TXT 的记录即可。
至此,域名就算绑定成功了,可以愉快地使用域名来访问了。
Google Analysis 代码
我们还可以在 GA 中添加数据流,这样还可以通过 GA 的控制台看到网站的访问情况。
Icarus 的主题配置文件提供了统计的配置:
1 | plugins: |
tracking_id 在我们添加数据流之后可以获得,就是衡量 ID(measurement-id)。
添加之后部署成功,可以在 GA 验证一下是否成功。
本地代码编辑
本地的代码编辑器使用的是 VSCode。
Markdown 编辑器用了开源的 MarkText,暂时体验还不错,就是在添加图片的时候不是很方便。
AI 辅助
devv.ai 很好用,因为喂了很多技术文档,所以遇到问题问他一般都能解决。
kimi 也很好用。
chatgpt 也好用,虽然花了钱买 gpt4,但是用起来真心疼啊,反而用得少了。
给这个博客网站写一个README!